PINE LIBRARY
Cập nhật theme_engine

Library "theme_engine"
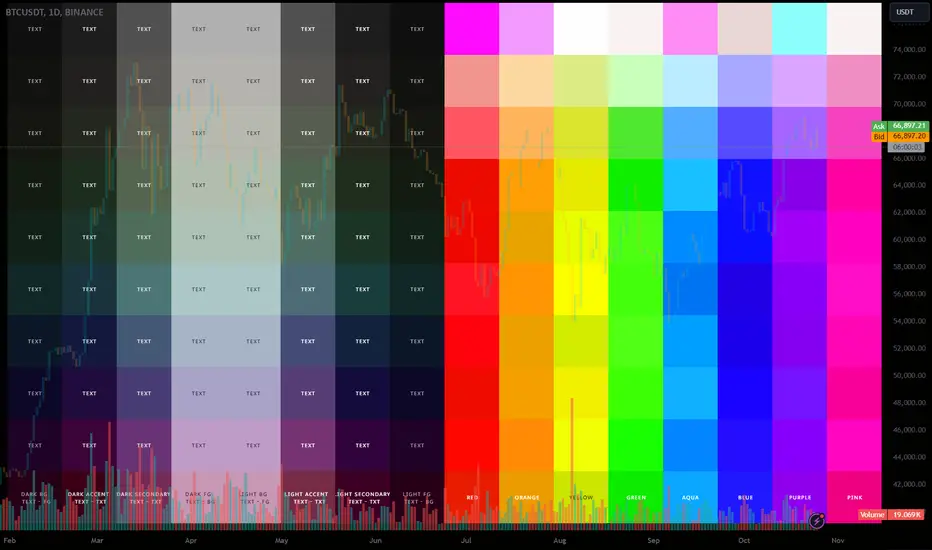
Theme Builder and Structure for live generative themes
init(_name)
New theme object.
Parameters:
_name: (string) opptional name
Returns: a VAR theme (holds it's vals when updated if not overwritten)
globals(theme, _h1, _h2, _h3, _h4, _s, _val, _contrast)
Create light/dark theme globals
Parameters:
theme: (theme) Theme to add theses to
_h1: (float) Hue #1 for Template
_h2: (float) Hue #2 for Template
_h3: (float) Hue #3 for Template
_h4: (float) Hue #4 for Template
_s: (float) Saturation of theme
_val: (float) Luminosity (light/dark)
_contrast: (float) Contrast to apply
Returns: Theme wwith adjusted colors
setConfig(theme, setting)
Apply a Settings object to a theme
Parameters:
theme: Theme object to apply settings to.
setting: settings to apply
Returns: theme
Types :
settings
Settings for a theme
Fields:
h1: (float) Hue #1 for Template
h2: (float) Hue #2 for Template
h3: (float) Hue #3 for Template
h4: (float) Hue #4 for Template
sat: (float) Saturation of theme
lum: (float) Luminosity (light/dark)
vib: (float) Vibrance (Contrast)
r: (float) Hue of Red
o: (float) Hue of Orange
y: (float) Hue of Yellow
g: (float) Hue of Green
a: (float) Hue of Aqua
b: (float) Hue of Blue
i: (float) Hue of Indigo
v: (float) Hue of Violet
satvals: (settings) Array for use if desired to customize Saturation per color
lumvals: (settings) Array for use if desired to customize Luminancce per color
mods
Modifiers Item for Use if desired
Fields:
val: (float)
size: (float)
depth: (float)
hue: (float)
sat: (float)
alpha: (float)
mix: (float)
emit: (float)
ch: (float)
step: (int)
dist: (int)
holds: (mods)
isin: (mods)
track: (color)
varient
Light/Dark/Custom Theme Varients
Fields:
bg: (color) Bacckground Color
fg: (color) Foreground Color
accent: (color) Accccent Color
secondary: (color) Secondary Color
txt: (color) Text Color
theme
Theme Object
Fields:
name: (string) Theme name
dark: (varient) Theme dark Varient
light: (varient) Theme light Varient
red: (color) Color for red
orange: (color) Color for orange
yellow: (color) Color for yellow
green: (color) Color for green
aqua: (color) Color for aqua
blue: (color) Color for blue
purple: (color) Color for purple
pink: (color) Color for pink
tweaks: (mods) Modifiers UDT to use for adjusters
themedict
Fields:
names: (string[]) Names of themes
themes: (theme[]) Theme Items
Theme Builder and Structure for live generative themes
init(_name)
New theme object.
Parameters:
_name: (string) opptional name
Returns: a VAR theme (holds it's vals when updated if not overwritten)
globals(theme, _h1, _h2, _h3, _h4, _s, _val, _contrast)
Create light/dark theme globals
Parameters:
theme: (theme) Theme to add theses to
_h1: (float) Hue #1 for Template
_h2: (float) Hue #2 for Template
_h3: (float) Hue #3 for Template
_h4: (float) Hue #4 for Template
_s: (float) Saturation of theme
_val: (float) Luminosity (light/dark)
_contrast: (float) Contrast to apply
Returns: Theme wwith adjusted colors
setConfig(theme, setting)
Apply a Settings object to a theme
Parameters:
theme: Theme object to apply settings to.
setting: settings to apply
Returns: theme
Types :
settings
Settings for a theme
Fields:
h1: (float) Hue #1 for Template
h2: (float) Hue #2 for Template
h3: (float) Hue #3 for Template
h4: (float) Hue #4 for Template
sat: (float) Saturation of theme
lum: (float) Luminosity (light/dark)
vib: (float) Vibrance (Contrast)
r: (float) Hue of Red
o: (float) Hue of Orange
y: (float) Hue of Yellow
g: (float) Hue of Green
a: (float) Hue of Aqua
b: (float) Hue of Blue
i: (float) Hue of Indigo
v: (float) Hue of Violet
satvals: (settings) Array for use if desired to customize Saturation per color
lumvals: (settings) Array for use if desired to customize Luminancce per color
mods
Modifiers Item for Use if desired
Fields:
val: (float)
size: (float)
depth: (float)
hue: (float)
sat: (float)
alpha: (float)
mix: (float)
emit: (float)
ch: (float)
step: (int)
dist: (int)
holds: (mods)
isin: (mods)
track: (color)
varient
Light/Dark/Custom Theme Varients
Fields:
bg: (color) Bacckground Color
fg: (color) Foreground Color
accent: (color) Accccent Color
secondary: (color) Secondary Color
txt: (color) Text Color
theme
Theme Object
Fields:
name: (string) Theme name
dark: (varient) Theme dark Varient
light: (varient) Theme light Varient
red: (color) Color for red
orange: (color) Color for orange
yellow: (color) Color for yellow
green: (color) Color for green
aqua: (color) Color for aqua
blue: (color) Color for blue
purple: (color) Color for purple
pink: (color) Color for pink
tweaks: (mods) Modifiers UDT to use for adjusters
themedict
Fields:
names: (string[]) Names of themes
themes: (theme[]) Theme Items
Phát hành các Ghi chú
v2Added:
theme_map()
Convenience for theme map
Field names (string[]) Names of themes
Field themes (theme[]) Theme Items
type
init_varient()
Updated:
varient
Light/Dark/Custom Theme Varients
Fields:
bg (series color): (color) Bacckground Color
fg (series color): (color) Foreground Color
accent (series color): (color) Accccent Color
secondary (series color): (color) Secondary Color
txt (series color): (color) Text Color
custom (map<string, color>)
Thư viện Pine
Theo đúng tinh thần TradingView, tác giả đã công bố mã Pine này như một thư viện mã nguồn mở để các lập trình viên Pine khác trong cộng đồng có thể tái sử dụng. Chúc mừng tác giả! Bạn có thể sử dụng thư viện này cho mục đích cá nhân hoặc trong các ấn phẩm mã nguồn mở khác, nhưng việc tái sử dụng mã này trong các ấn phẩm phải tuân theo Nội Quy.
Thông báo miễn trừ trách nhiệm
Thông tin và các ấn phẩm này không nhằm mục đích, và không cấu thành, lời khuyên hoặc khuyến nghị về tài chính, đầu tư, giao dịch hay các loại khác do TradingView cung cấp hoặc xác nhận. Đọc thêm tại Điều khoản Sử dụng.
Thư viện Pine
Theo đúng tinh thần TradingView, tác giả đã công bố mã Pine này như một thư viện mã nguồn mở để các lập trình viên Pine khác trong cộng đồng có thể tái sử dụng. Chúc mừng tác giả! Bạn có thể sử dụng thư viện này cho mục đích cá nhân hoặc trong các ấn phẩm mã nguồn mở khác, nhưng việc tái sử dụng mã này trong các ấn phẩm phải tuân theo Nội Quy.
Thông báo miễn trừ trách nhiệm
Thông tin và các ấn phẩm này không nhằm mục đích, và không cấu thành, lời khuyên hoặc khuyến nghị về tài chính, đầu tư, giao dịch hay các loại khác do TradingView cung cấp hoặc xác nhận. Đọc thêm tại Điều khoản Sử dụng.