Biên tập viên chọnOPEN-SOURCE SCRIPT
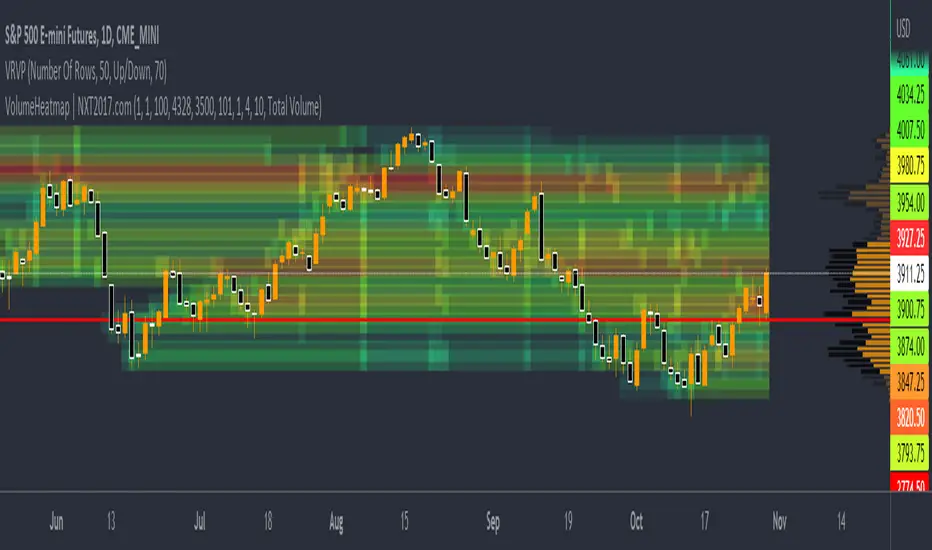
VolumeHeatmap | Experimental Version of Marketorders Matrix

Dear all,
I wish a Happy New Year!
The last time I tried to developing a Volume Heatmap, that the Marketorders made.
With the currently version I achieve my skills for that and I present it for everyone - some bugs I cannot solve today.
It also possible to see the POC - also the dynamic of volume developing:


The background for that is to find the pricelevel with the most volume - this is for valuetrading always the target.
If someone find it useful or have question - let me know!
Kind regards
NXT2017
I wish a Happy New Year!
The last time I tried to developing a Volume Heatmap, that the Marketorders made.
With the currently version I achieve my skills for that and I present it for everyone - some bugs I cannot solve today.
It also possible to see the POC - also the dynamic of volume developing:
The background for that is to find the pricelevel with the most volume - this is for valuetrading always the target.
If someone find it useful or have question - let me know!
Kind regards
NXT2017
Phát hành các Ghi chú
Update of the Heatmap- Change the color printing to thermal falsecolor (high volume are red and low volume are blue/green and the transparency goes from 50% to 100% to avoid overlapping the candles)
- Remove automatic length and High/Low (it's really necessary to choose manuelle high and low price)
- Now you can manage the visible of boxes
How it works:
This indicator plots the maximum allowed lines of 31 that an indicator on TradingView has. For more lines, you need to copy the indicator to the same chart and change the box ID.
This script calculates the volume for every price of past candles that you have to choose on "count bars back". Then the sum of every price is divided through the maximum volume a price level has in this range that was cumulated on the last bars.
How it helps
If you ask how you can use it - I really testing it at now... but I have found is fantastic. You can find the pricelevel that are really nice resistance / support levels. Look here on this examples:
Phát hành các Ghi chú
*some bugs solvedMã nguồn mở
Theo đúng tinh thần TradingView, tác giả của tập lệnh này đã công bố nó dưới dạng mã nguồn mở, để các nhà giao dịch có thể xem xét và xác minh chức năng. Chúc mừng tác giả! Mặc dù bạn có thể sử dụng miễn phí, hãy nhớ rằng việc công bố lại mã phải tuân theo Nội quy.
🐺 Wolfe Wave AutoPattern: nxt2017.com/ww
🎯 Elliott Wave Auto Counting: nxt2017.com/ew
💥 Impulse Scalper: nxt2017.com/im
📈 Cheapest Entry: nxt2017.com/pi
Discount Coupon:
nxtcoupon20 for -20%
🎯 Elliott Wave Auto Counting: nxt2017.com/ew
💥 Impulse Scalper: nxt2017.com/im
📈 Cheapest Entry: nxt2017.com/pi
Discount Coupon:
nxtcoupon20 for -20%
Thông báo miễn trừ trách nhiệm
Thông tin và các ấn phẩm này không nhằm mục đích, và không cấu thành, lời khuyên hoặc khuyến nghị về tài chính, đầu tư, giao dịch hay các loại khác do TradingView cung cấp hoặc xác nhận. Đọc thêm tại Điều khoản Sử dụng.
Mã nguồn mở
Theo đúng tinh thần TradingView, tác giả của tập lệnh này đã công bố nó dưới dạng mã nguồn mở, để các nhà giao dịch có thể xem xét và xác minh chức năng. Chúc mừng tác giả! Mặc dù bạn có thể sử dụng miễn phí, hãy nhớ rằng việc công bố lại mã phải tuân theo Nội quy.
🐺 Wolfe Wave AutoPattern: nxt2017.com/ww
🎯 Elliott Wave Auto Counting: nxt2017.com/ew
💥 Impulse Scalper: nxt2017.com/im
📈 Cheapest Entry: nxt2017.com/pi
Discount Coupon:
nxtcoupon20 for -20%
🎯 Elliott Wave Auto Counting: nxt2017.com/ew
💥 Impulse Scalper: nxt2017.com/im
📈 Cheapest Entry: nxt2017.com/pi
Discount Coupon:
nxtcoupon20 for -20%
Thông báo miễn trừ trách nhiệm
Thông tin và các ấn phẩm này không nhằm mục đích, và không cấu thành, lời khuyên hoặc khuyến nghị về tài chính, đầu tư, giao dịch hay các loại khác do TradingView cung cấp hoặc xác nhận. Đọc thêm tại Điều khoản Sử dụng.